- Info
- UserInterface
- ユーザーインターフェイス
- ナビゲーションメニュー
- タブ切り替え
- エフェクト制御
- DataRender
- データ操作
- DnDでの画像ファイル登録
- Ajax
- Ajax
- 先読みデータキャッシュ
- フォーム入力値の検証
- Effect Off
DnDとFileAPIによる画像登録
MICMS
このページはMICMS(Multipurpose Integrated Content Management System)という当社開発のCMSに搭載されている機能の一つである、 Drag and Drop(DnD)とFileAPIを利用した画像の簡易登録と、クライアント側でのトリミングなどの画像加工のDemoとなります。
尚、HTML5の機能を利用していますのでそれらをサポートしてないブラウザでは利用出来ません。
動作確認はFirefox3.6とGoogleChrome8.0で行っております。また、IE6/IE8/Opera11では動作しません。
技術的な面での実装経緯については簡単にブログに、 またトリミングの操作説明に関しては動画としてYouTubeにあります。
商品管理ページ
ここでは架空のコンテンツ販売系ECサイトの管理画面という設定で、ある商品(管理商品コード:DNDIMG_01)のパッケージやサンプル画像を管理/登録する形となります。
Image版とCanvas版
ここではImage版とCanvas版という同様の内容が表示される2つのタブが存在しますが、 Image版の方はHTML image要素を使ってトリミングでの作成後画像を表示し、Canvas版の方はHTML5 Canvas要素を利用した表示を行っています。
Canvas要素の利用では、単なるトリミングだけでは無く画像の明度や色調調整も可能になりますが、今回は単に表示を行う目的だけにCanvas要素を使っています。
関連画像ファイル
ページの読み込み時に、サーバー側のスクリプトに記述されている関連画像ファイル情報を取得し、 このDemoで設定された4種類の関連ファイル情報が表示されます。
img160,img60はそれぞれimg300のサイズを縮小した画像が設定される事が前提となっています。 この3つの画像については、設定によりそれぞれのサイズ(解像度)が指定されており、出力画像は必ずその指定サイズになります。
またsample1にはサイズ指定はありませんので、そのままの画像を登録しますが、 サムネイル生成の設定がされていますので、登録時には横幅46px固定のサムネイル画像も同時に作成されます。
ボタンのクリックで、 前もってこちらで設定してある、この商品に関連付けられている画像が表示されます。
このDemoでは、送信した画像についてはサーバー側で加工後、作成画像データをクライアント側に返すだけでサーバー側には保存しませんので、関連ファイル確認操作では常にこれらの画像が表示されます。
DnDでの画像ファイル読み込み
ボタンクリックにより、 それぞれの画像のDrop場所となる下記のような矩形が現れます。
今回はJPEG画像だけが有効な画像形式となりますので、透かし文字的にDrop JPEGと表示されています。
この場所に画像ファイルをDrag and Dropすると、その画像がDrop範囲矩形内に表示されます。
サイズ指定の無いsample1では、このままするだけですが、
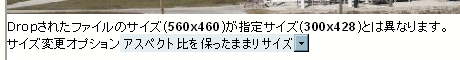
サイズ指定のある他の3項目については、指定サイズと異なる画像の場合にはどのように扱うかの選択肢が表示されます。

これらの選択肢とその処理内容としては、
- そのまま登録
- 指定サイズ分をDrop画像の左上から切り取ります。Drop画像が指定サイズより小さい場合にはサイズ超過分は余白となり黒色で塗りつぶされます。
- アスペクト比を保ったままリサイズ
- 元画像のアスペクト比(幅と高さの比率)はそのままに、要求するサイズに元画像が収まるように必要があれば縮小/拡大します。アスペクト比が異なる場合には余白で埋めます。
- 指定のサイズに強制リサイズ
- 元画像のアスペクト比を無視し、要求するサイズに縮小/拡大します。アスペクト比が異なる場合には変形するので人物/風景画像には不向です。
- トリミング
- 指定サイズと同じサイズの半透明の矩形がDrop画像の上に表示され、作成される画像の範囲を指定します。
トリミング
トリミング以外の選択肢は文字通りの機能ですので説明は行いませんが、トリミングに関しては補足として操作方法を記述します。
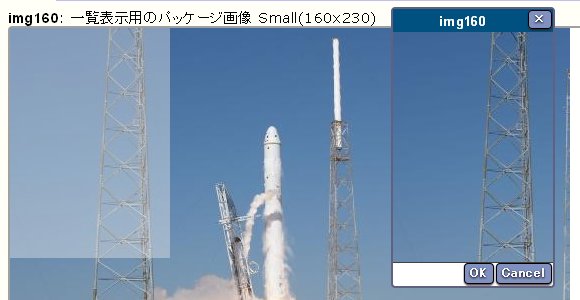
トリミングを選択した場合には、Drop画像の上に指定サイズと同サイズの半透明の矩形が表示されます。
また右側にはこれも指定サイズと同サイズのWindowが現れ、半透明の矩形範囲の画像がそこに表示されます。

この右側のWindowに表示されている部分がそのまま作成画像となります。
半透明の矩形への操作により、作成される画像を調整するのがこのトリミングの目的となります。半透明矩形へは以下のような操作が可能です。
- 移動
- 半透明矩形のDragで矩形が移動し、それに合わせてWindow内の画像も更新されます。 移動可能範囲は元画像内に限定されます。
- 縮小/拡大
-
MouseWheelの前後への回転で半透明の矩形範囲が縮小/拡大されます。
半透明の矩形が縮小/拡大してもWindow内に表示される作成後画像のサイズは一定ですので、 半透明矩形の縮小/拡大とは逆に、Window内には元のDrop画像の一部分が拡大/縮小された画像が表示されます。
またAltキーを押したままMouseWheelを回転させる事で、縮小/拡大する割合が多くなります。
登録
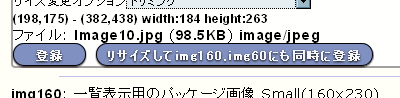
サイズ変更オプションなどを設定し作成後画像を確認した後は、サーバーに画像データとオプション設定を送信し登録を行います。
登録完了後には、Drop画像の上に作成された画像と登録画像URLが表示されます。

このDemoでは、サーバー側に画像は保存されませんので、リンクとして表示される登録画像URLはこちらで設定した初期画像のままとなりますが、 表示される作成画像はブラウザの名前を付けて画像を保存で画像ファイルとして保存が可能です。
リサイズ登録
画像ID:img300には、同じデザインの画像をリサイズしてimg160とimg60にも登録出来るという設定がなされています。
このような設定がある画像の場合には、ボタンと共に、
のようなボタンも表示されます。

登録ボタンでは無くリサイズして登録ボタンクリックでの登録では、img300の画像として登録されると同時に、 img300の画像を縮小してimg160とimg60にも登録します。
これにより、同一デザインでサイズ違いの画像を一々作成し登録するという手間が省け、登録作業コストの軽減に繋がります。

